ビジュアルプログラミング授業3
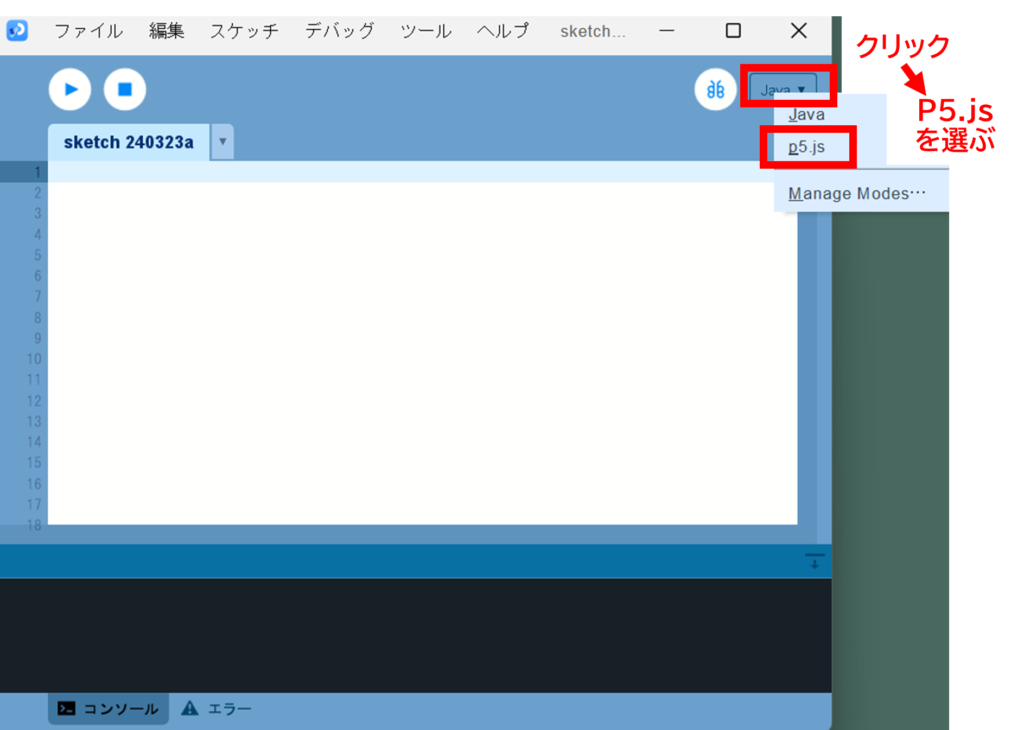
まず,ウィンドウを開く.そのあと,右上の「Java」をクリックし,「p5.js」を選ぶ.

下記のような画面になれば,準備完了!

ワーク1-1
function setup() {
createCanvas(250, 250); //250×250ピクセルの画面を用意
noStroke(); //輪郭線は描かない
fill(0); //黒で塗る
}
function draw() {
background(220); //背景はグレー
circle(35, 35, 20); // (35, 35)の位置に直径20の円を描く
}
createCanvas(250, 250); //250×250ピクセルの画面を用意
noStroke(); //輪郭線は描かない
fill(0); //黒で塗る
}
function draw() {
background(220); //背景はグレー
circle(35, 35, 20); // (35, 35)の位置に直径20の円を描く
}
出力結果

ワーク1-2
function setup() {
createCanvas(250, 250); //250×250ピクセルの画面を用意
noStroke(); //輪郭線は描かない
fill(0); //黒で塗る
}
function draw() {
background(220); //背景はグレー
circle(35, 35, 40); // (35, 35)の位置に直径20の円を描く
}
createCanvas(250, 250); //250×250ピクセルの画面を用意
noStroke(); //輪郭線は描かない
fill(0); //黒で塗る
}
function draw() {
background(220); //背景はグレー
circle(35, 35, 40); // (35, 35)の位置に直径20の円を描く
}
出力結果
